介绍
canvas vs svg
- canvas 适用于动态创建的位图,缩放失真。
- svg 适用于静态描述的矢量图,缩放不失真。
- canvas 基于”状态”绘制图形,譬如,strokeStyle、fillStyle、lineWidth等
- svg基于dom,可以直接在html中展示
绘图四步骤
- 定义canvas,设置width,height属性,设置变形等特效
- 获取canvas 2D context,绘制图形
- 添加动画
- 添加交互
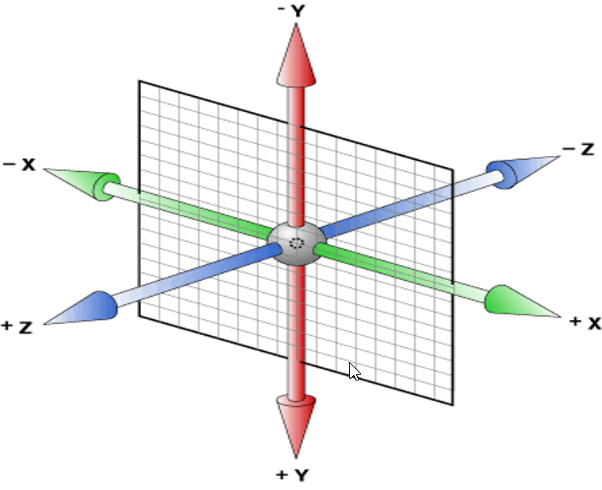
canvas w3c坐标系

canvas width\height设置
1 | const dom = document.getElementById('canvas'); |
1 | <canvas id="canvas" width="600" height="700"></canvas> |
canvas 绘线
- moveTo
- lineTo
- arc – 曲线
- rect - 矩形 + store| fill
- strokeRect
- fillRect
canvas 绘图片
- createImageData
- getImageData
- putImageData
canvas 绘文字
- fillText
- strokeText
- measureText
canvas 路径、状态
- beginPath
- closePath
canvas 位移、阴影等特效
- createLinearGradient – 创建线性渐变对象
1
2
3createLinearGradient(x1,y1,x2,y2)
-- x1,x2 相同,纵向渐变
-- y1,y2 相同,横向渐变 - addColorStop – 给线性渐变对象依次颜色,形成渐变
1
gnt.addColorStop(position,color) -- position 0 ~ 1 相当于百分比
- 径向渐变
createRadialGradient(x1,y1,r1,x2,y2,r2); – 从(x1,y1),半径r1 开始到点(x2,y2),半径r2 颜色渐变 - 阴影– 文字阴影和图形阴影
- shadowOffsetX – 水平偏移,正向右,负数向左偏移;
- shadowOffsetY - 正向下偏移;负数,向上偏移;同时为0,实现两端都有阴影;
- shadowColor - 阴影颜色,默认黑色
- shadowBlur – 模糊值
- 需要在fillText,fillRect等绘制之前,设置
canvas 图片像素美化
- getImageData
- putImageData
- createImageData
canvas 事件、边界检测
- 鼠标事件
- mousedown
- mouseup
- mousemove
- 键盘事件
- keydown
- keyup
- 循环事件
- setInterval - 一定性能问题
- requestAnimationFrame ,不用设置间隔,自动设置
canvas 动画、碰撞检测
- (1)三角函数
- sin(Q)
- cos()
- tan()
- atan2(y,x) 根据值准确求角度; 注意顺序,y,x;而且都是带符号的;
- (2)匀速运动
- (3)加速运动
- (4)重力
- (5)摩擦力
canvas 交互、高级动画、粒子效果
- 碰撞检测
- 碰撞边界
- 碰撞环绕
canvas游戏开发、性能优化ß
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
